Problem
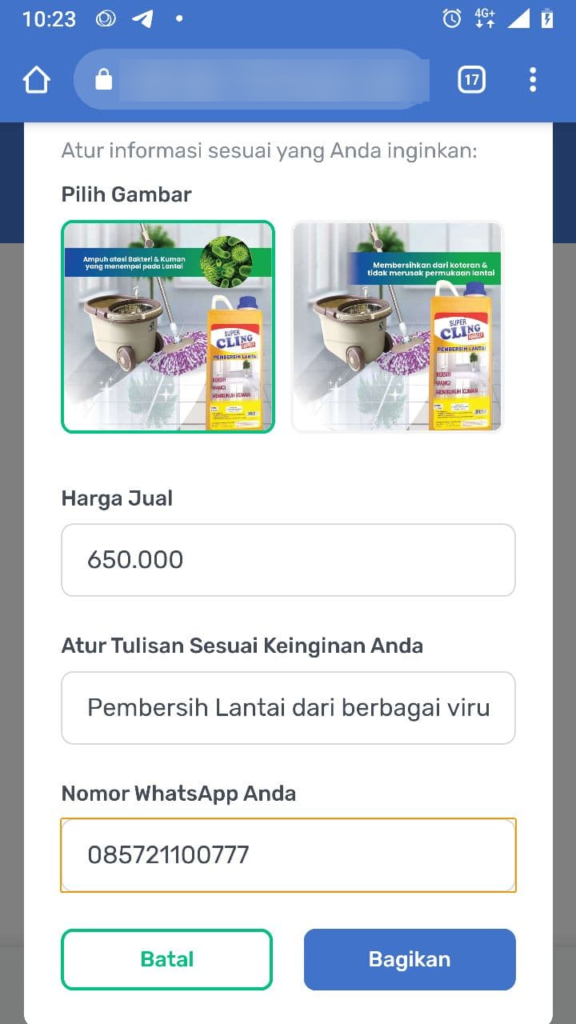
Ceritanya kita bikin aplikasi mobile website, sudah selesai di buat lalu di deploy ke production. Ada beberapa fitur yang hanya bisa digunakan ketika mobile website diakses dari smartphone. Salah satu fitur itu adalah fitur sharing, berbagi konten ke WhatsApp melalui tombol WA di halaman website. Ketika tombol sharing ke WA di klik maka intent akan dikirim ke aplikasi WhatsApp yang sudah terinstall di smartphone. Konten yang dibagikan terdiri dari teks dan gambar.
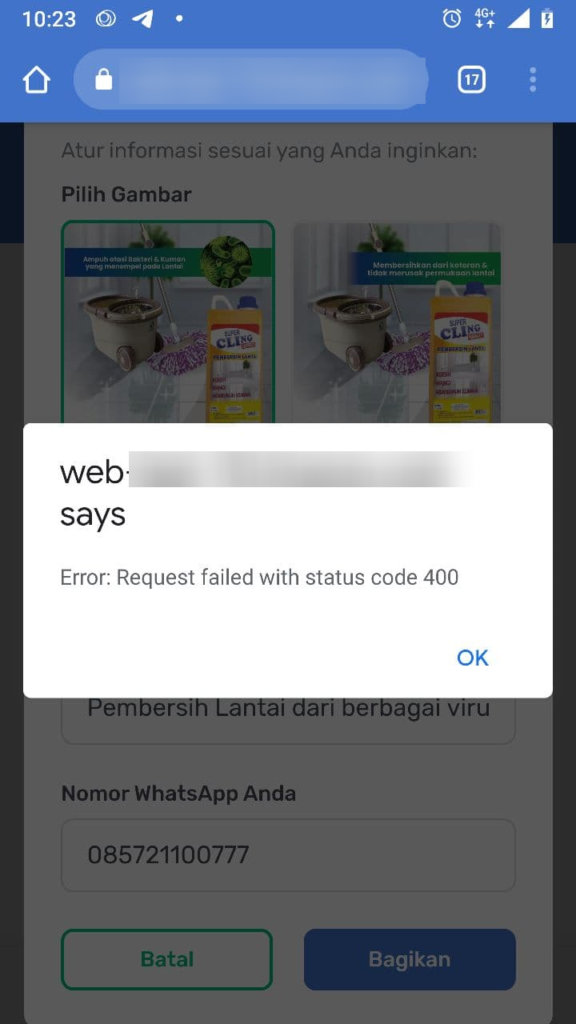
Mari kita lihat gambar berikut. Setelah mengisi form, lalu klik tombol bagikan keluar popup error: Request failed with status code 400. Bagaimana caranya kita inspect http requestnya?
Solution
Persiapan
- Aktifkan Developer Mode di smartphone
- Hubungkan smartphone ke laptop menggunakan kabel USB
- Berikan persetujuan untuk koneksi USB Debugging
- Buka browser Chrome desktop
- Ketikan chrome://inspect/#devices pada address bar
- Buka halaman website di smartphone lalu akan muncul tab browser yang sedang aktif
- Klik link inspect untuk memulai inspeksi

Inspeksi
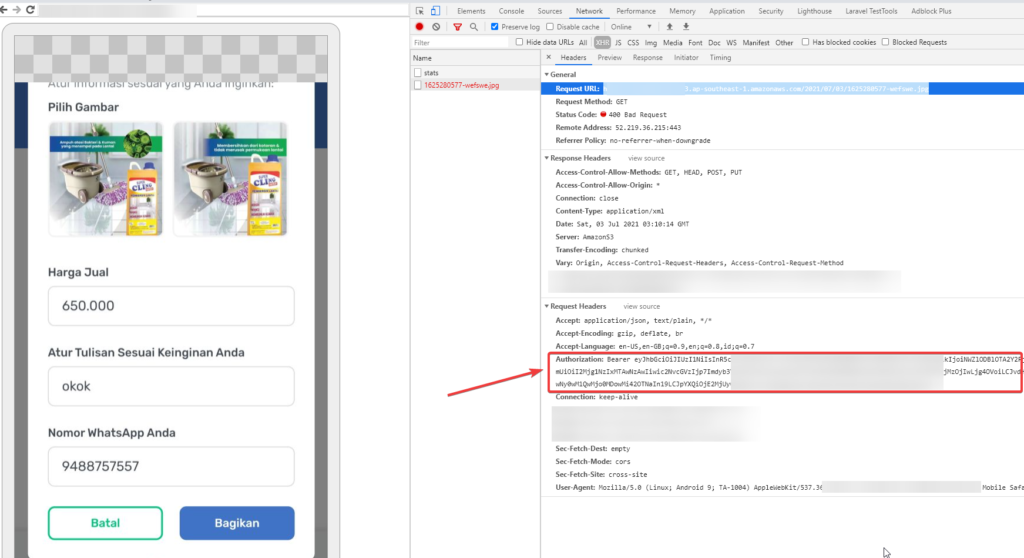
Setelah masuk ke dalam tahap inspeksi, kita coba kembali untuk klik tombol bagikan. Kali ini http request akan terlihat. Dan dari sini kita bisa mulai melakukan analisis.

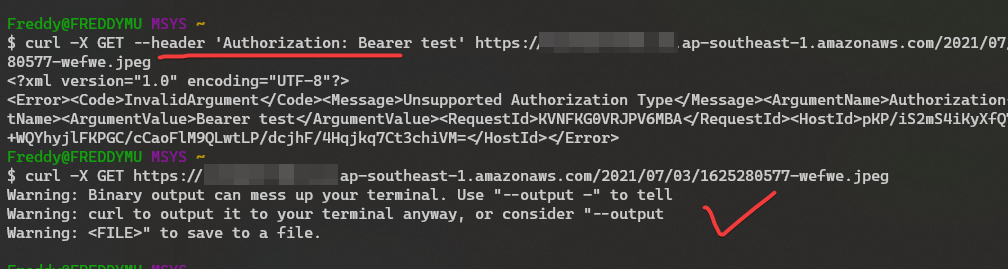
Dari hasil analisis diketahui bahwa penyebab gambar tidak bisa diload adalah karena adanya http header Authorization yang tidak sesuai. Karena untuk mengakses gambar di S3 yang memiliki permission public tidak diperlukan http header Authorization. Ketika header Authorization tetap dikirim oleh klien maka layanan S3 akan menguji token Authorization.
Pembuktian
Terbukti bahwa isi dari http header Authorization menyebabkan link gambar tidak dapat diakses.