Sebelum memulai tutorial ini pastikan kamu sudah mengikuti tutorial sebelumnya yaitu “Membuat Chatbot Telegram Dalam 5 Menit”
Jika sudah mari kita lanjut 🙂
Agar chatbot dapat diakses melalui halaman website, caranya sangat mudah.

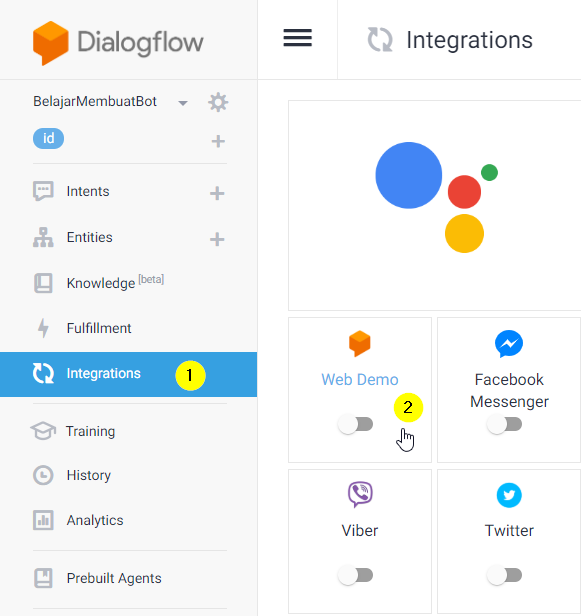
- Akses menu Integrations dari navigasi
- Aktifkan integrasi dengan mengklik Web demo, lalu akan muncul popup

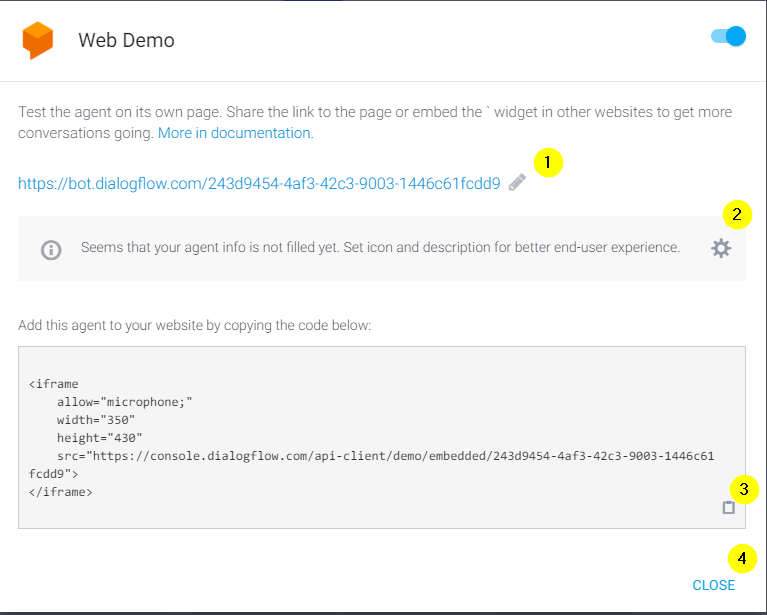
- Copy link tersebut lalu buka tab baru di browser. Kamu bisa berkomunikasi dengan chatbot melalui halaman website tersebut
- Disarankan untuk mengupload icon dan mengisi deksripsi dari chatbot agar pengguna dapat mengetahui kegunaan chatbot
- Kamu bisa copy-paste script HTML untuk menyisipkan chatbot di halaman blog atau website yang kamu miliki
- Jika sudah selesai tutup popupnya
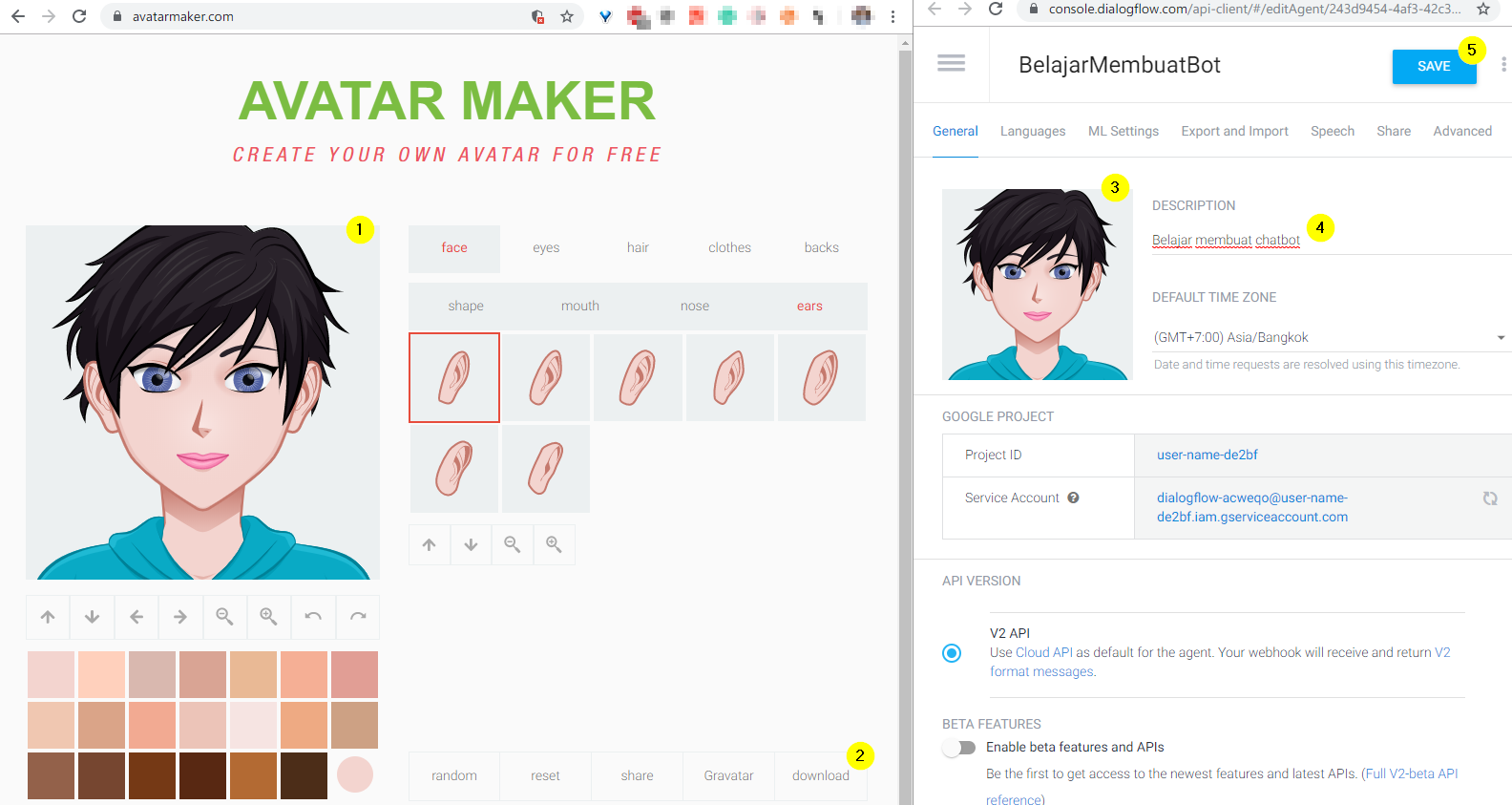
Agar chatbot kamu terlihat menarik gunakan icon karakter. Kamu bisa menggunakan layanan gratis seperti https://avatarmaker.com.

- Di halaman avatarmaker.com kamu bisa membuat berbagai macam karakter
- Download karakter yang sudah dibuat
- Upload gambar karakter
- Isi keterangan tentang chatbot kamu
- Jangan lupa untuk simpan perubahan
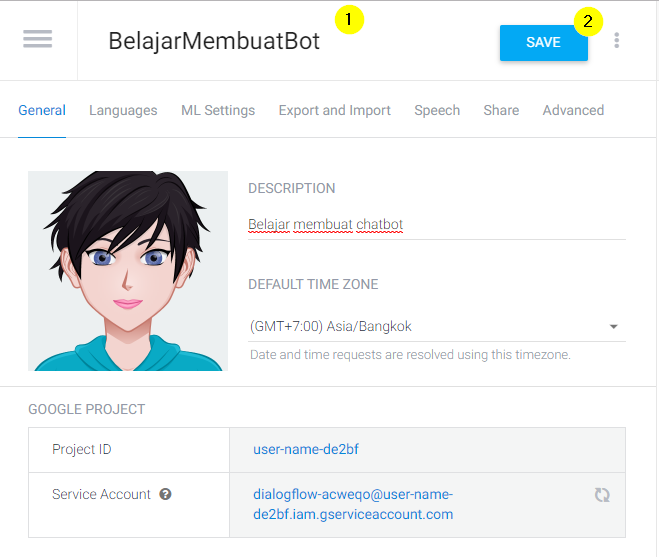
Oya, kamu juga bisa mengubah nama agen kamu agar lebih mudah di ingat, contohnya sebagai berikut:

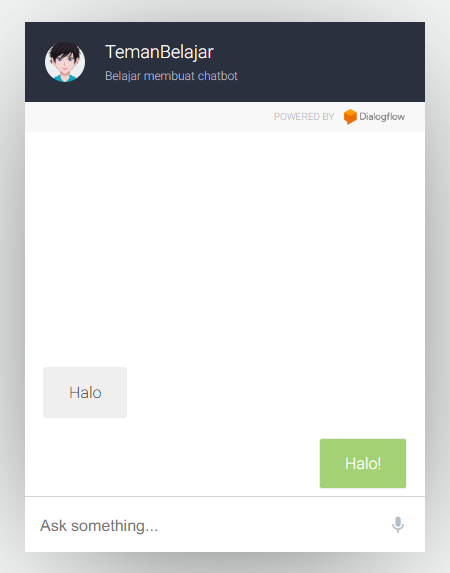
- Ubah nama agen sesuai yang kamu mau, kalau saya ganti menjadi “TemanBelajar”
- Simpan perubahan
Ketika mengakses chatbot menggunakan URL Web yang sudah diaktifkan sebelumnya. Dengan adanya icon karakter tentunya akan terlihat lebih menarik untuk pengguna.

Menyisipkan Kode HTML Chatbot Di Website
Saya sisipkan kode HTML chatbot di halaman ini.
<iframe
allow="microphone;"
width="350"
height="430"
src="https://console.dialogflow.com/api-client/demo/embedded/243d9454-4af3-42c3-9003-1446c61fcdd9">
</iframe>Hasilnya adalah sebagai berikut:
Sekarang kamu sudah bisa membuat chatbot di halaman website. Di tutorial selanjutnya saya akan membahas cara untuk meningkatkan kemampuan komunikasi chatbot.
Jangan sampai ketinggalan informasi lainnya mengenai chatbot. Follow twitter @FredEatWorld dan add Facebook freddy.mu.522








1 Comment
Amazing